Making a Modular Landing Page Video

Wobaka has changed a lot since our first launch. While this is great progress, the video I made a few months ago is now outdated. So when it was time to make a new video to match our current design, I thought about how to make it adoptable for future changes.
Making it modular
I basically wanted to be able to easily switch parts of the video when our product changes.
Making the video with screenshots + simple slides made a lot of sense because:
- I can easily replace images and slides depending on what I want to focus on
- I can keep audio timing and overall feel over time without extra effort
- When needed, I can add a video recording (to spice things up a little)
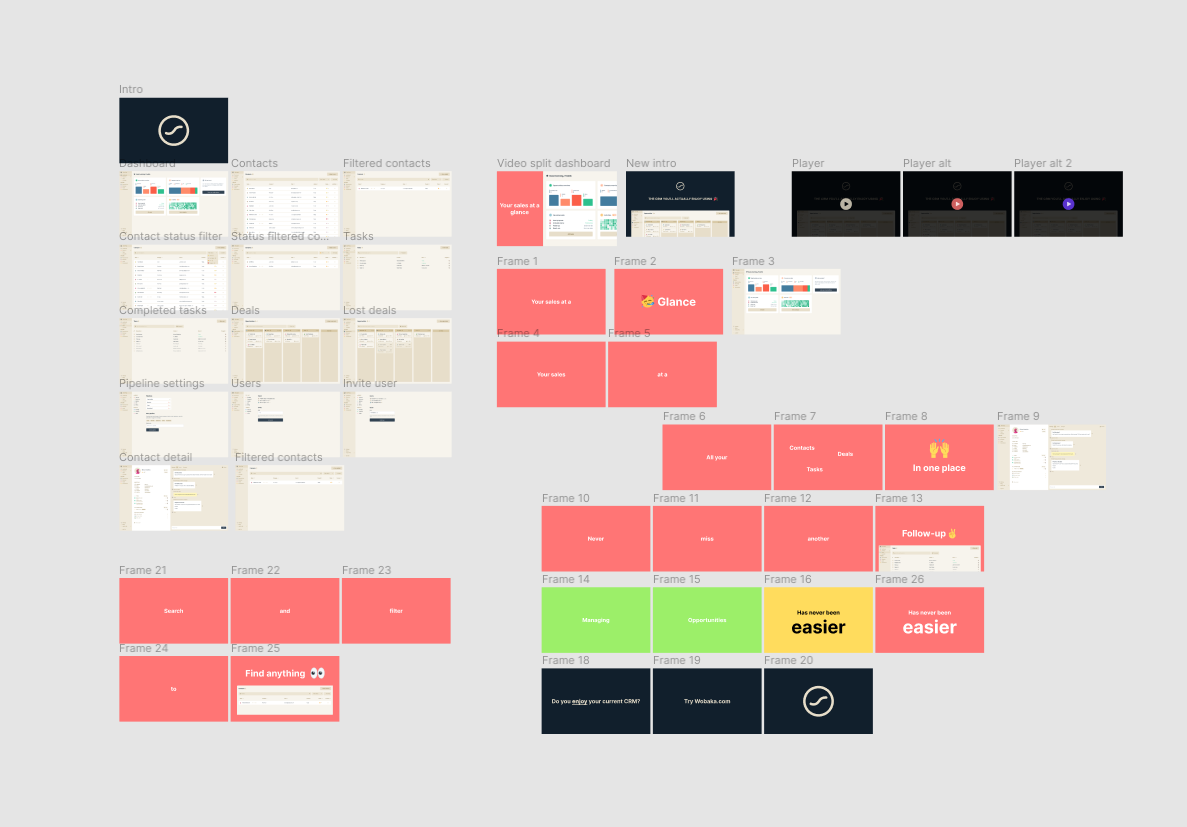
I started with filling the app with some demo data and taking a bunch of screenshots using Firefox responsive layout tools. I then used Figma to create a few presentational slides and organize everything. My workspace looked a bit messy after a while:

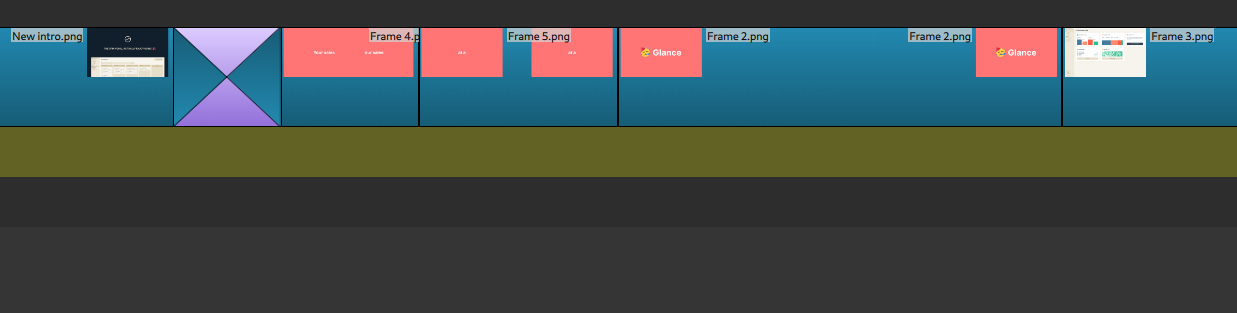
When I had enough of material I exported a few images and started putting things into a video. I'm on Linux so I used an Open Source video editor called Shotcut which was pretty simple but powerful enough for me. You can probably get by with any video editing software 🎬.

Next up was finding a song to go with the video.
Searching for music
Finding a song for your video is easy if you have a big budget. If you don't you have to be a little smart to avoid using people's work without permission (and potentially getting sued). If you're OK with adding credits to your video you can often get by with Creative Commons licensed music (depending on the license and use). However, I decided to stick to things made for the Public Domain.
A search or two for creative commons / public domain music should give you some alternatives. If you know a great resource for finding music for videos, I'd love to hear about it.
Putting things together
Now that I had a song that I think matched our brand I could add it to the video editor and start moving things around to make transitions time well with the music. I also added a recording of dragging and dropping opportunities in a pipeline. Just to give it some variation. It will take longer to replace it, but I can live with that.
When I felt somewhat happy I decided to export it to mp4 and webm format and publish it on our landing page. I can always revisit and improve it later and the chances of getting stuck perfecting video timings are ... huge (I know from past experience 😅).
Lessons learned
Things didn't go as smooth as it could have and I hope next time I will have learned from my mistakes. Maybe you can avoid them too:
- Don't spend to much time on getting a great song. If you're strapped on cash, get a cheerfull public domain song and keep going.
- Make all screenshots and slides in a known format like 16:9. You can set a custom device using responsive web developer tools. I ended up with some weird ratio and had to do a custom export 😬.
- Don't spend too much time on it. Make something that works and keep improving your product instead.
That's it
There's nothing more to it and by the time I'm writing this Wobaka has already changed again. Yesterday we added a few more widgets to the dashboard. Luckily though, I can just replace that screenshot and I'm good to go 🎉.
You can check out the video here: https://wobaka.com/how-it-works